Advanced users prefer to configure browsers mannualy. Firefox and Chrome, offers a set of hidden parameters for tweaking the browser about:config. But how do you know which flags you have changed, and what is the default?
Advanced users prefer to configure browsers mannualy. Firefox and Chrome, offers a set of hidden parameters for tweaking the browser about:config. But how do you know which flags you have changed, and what is the default?
This is autotranslated version of this post.
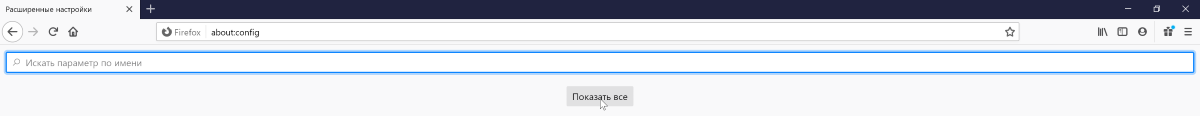
It is very easy. Open the page about:config and accept the risks. Click Show all.

Open the developer console using hot keys Ctrl+Shift+K (on macOS Command+Option+K). In the console write the enable box and press Enter.

This will enable you to use CTRL+V. Paste the following code:
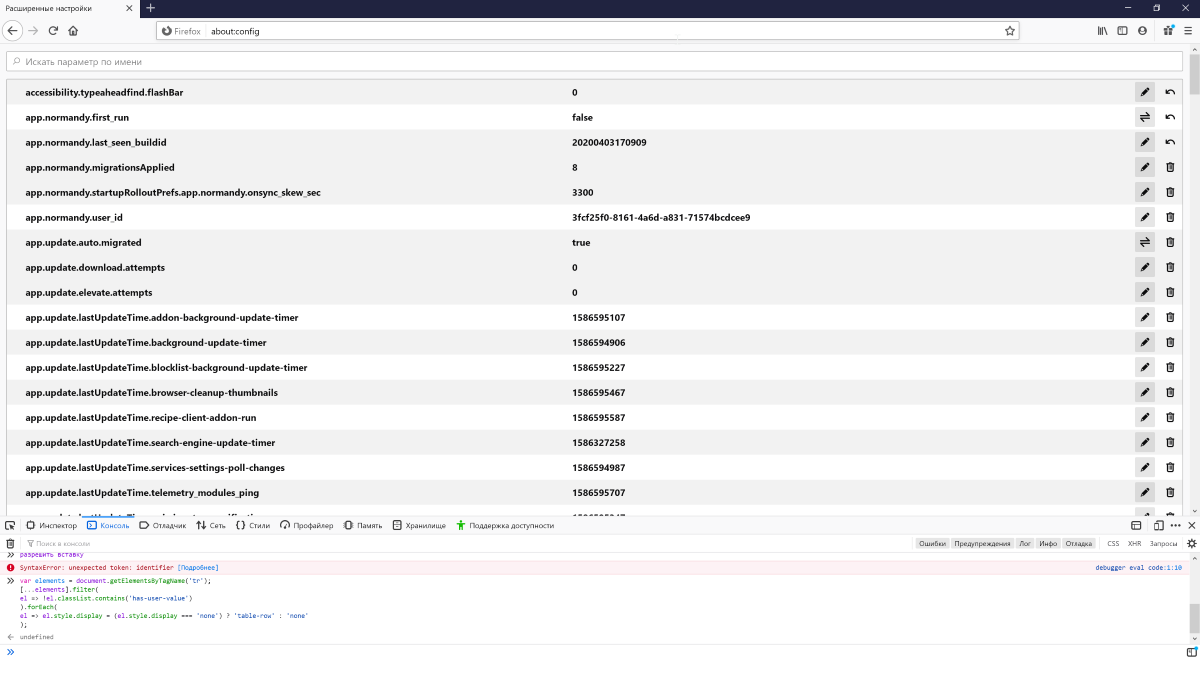
var elments = document.getElementsByTagName('tr');[...elements].filter(el => !el.classList.contains('has-user-value')).forEach(el => el.style.display = (el.style.display === 'none') ? 'table-row' : 'none');
Now displays only those settings that you have changed.